- 需求确认
- 本地开发
- 构建发布
- 代码上线
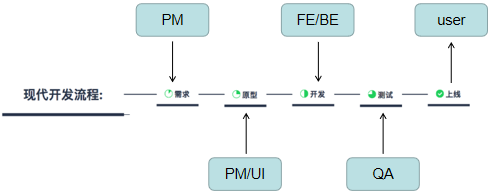
一、项目开发的整体流程
1.1项目经理(PM)提出需求;
1.2项目经理(PM/UI)构建原型与设计图;
1.3开发工程师(FE/BE)前后端分离开发;
1.4测试(QA)代码,通过发布上线;
1.5用户访问。

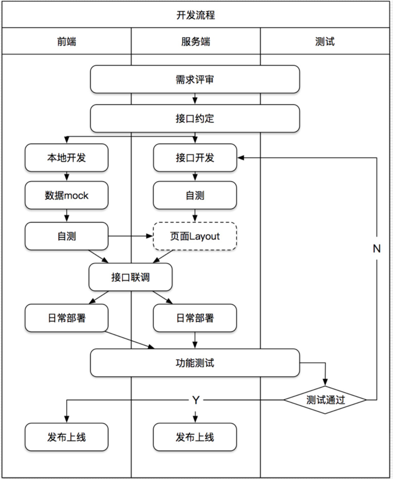
二、日常开发
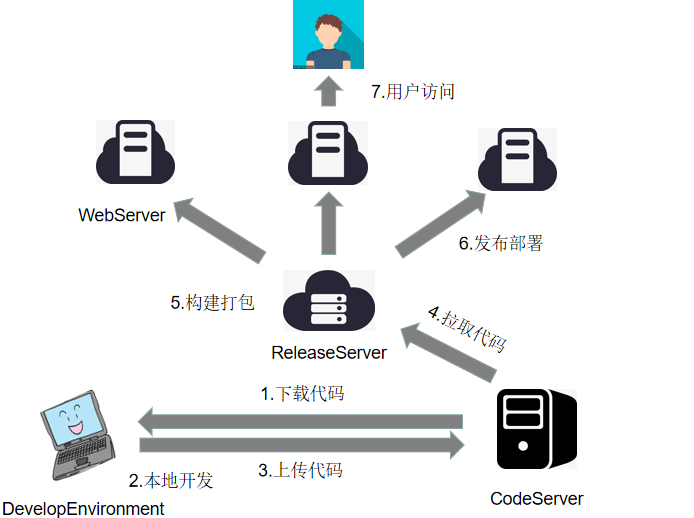
2.1基于代码服务器code server实现代码上传与下载;
2.2日常基于项目文档和设计文档开发,基于mock数据测试代码;
2.3代码开发完成以后,前后端接口对接联调,修正部署;
经过以上过程就可以交给测试(QA)开始测试功能了。

三、代码部署
代码通过开发测试以后,就是到了部署发布环节了,通常情况下是由发布服务器从代码服务器上拉取代码,构建打包发布到各个服务器上,可能这中间还有一个预发布环节,在这个预发布环境上进行再次测试,通过以后在发布到各个服务器上。所以,通常情况下会需要两份配置文件,一份是我们日常开发使用的配置文件,一份是代码发布后运行在服务器上的配置文件。